আসসালামু আলাইকুম!
আজকের এই পোস্ট-এ আপনাকে স্বাগতম। আশা করছি পুরো পোস্ট-টি মনোযোগ এবং ধৈর্য সহকারে পড়বেন।
তো কেমন আছেন সবাই?
আশা করছি আল্লাহর অশেষ রহমতে সবাই অনেক ভালোই আছেন।
আজকে আপনাদের দেখাবো কিভাবে মোবাইল দিয়ে কোন কোডিং জ্ঞান ছাড়াই একটি রেসপনসিভ ওয়েবপেজ তৈরী করবেন। আপনি চাইলে সহজেই কপি/পেস্ট এর মাধ্যমে অল্প সময়ের মধ্যেই একটি ওয়েবপেজ/ওয়েবসাইট বানিয়ে ফেলতে পারবেন। এর জন্য আপনার কোন কোডিং দক্ষতা থাকা লাগবে না। আপনি HTML CSS না জানলেও আজকের দেখানো পদ্ধতির মাধ্যমে একটি ওয়েবপেজ তৈরী করতে পারবেন। তবে যাদের HTML CSS সম্পর্কে ধারণা আছে বা জানেন তারা খুব সহজেই এটাকে নিজের মতো করে কাস্টমাইজ করতে পারবেন। আমি আজকে দেখাবো কিভাবে Tailwind CSS Framework এবং Tailblocks ব্যবহার করে কোন কোডিং ছাড়াই কপি/পেস্ট করে একটি ওয়েবসাইট/ওয়েবপেজ তৈরী করবেন।
ওয়েবসাইট ডেমো লিংক
উল্লেখ্য যে ওয়েবসাইটটি হবে শুধুমাত্র ক্লায়েন্ট সাইড অর্থাৎ ওয়েবসাইটটি ইউজারদের সাথে ইন্টারঅ্যাক্ট করতে পারবে না। যেহেতু কোন ব্যাক-এন্ড থাকবে না। ওয়েবসাইটটি আপনার পোর্টফলিও বা অন্য কোন তথ্য দেখানোর জন্য ব্যবহার করতে পারবেন।
Tailwind CSS – আবার কি?
Tailwind CSS – হচ্ছে একটি CSS ফ্রেমওয়ার্ক। এটা দিয়ে সহজেই কাস্টম ইউজার ইন্টারফেস তৈরী করা যায়। এটা একটি Utility-first CSS Framework – যার মানে হচ্ছে utility Classes এর মাধ্যমে এটা দিয়ে কাস্টম ডিজাইন তৈরী করা যাবে, সাধারন CSS এর রুল ফলো করতে হবে না।
তাছাড়া Tailwind CSS দিয়ে খুব কম সময়ে UI বিল্ড করা সম্ভব।
TailBlocks – কি?
Tailblocks – হচ্ছে অসংখ্য CSS ব্লক যেগুলো আগে থেকেই কোডিং করা এবং এগুলো সম্পূর্ণ রেসপন্সিভ। মানে হচ্ছে এগুলো দিয়ে তৈরী করা ওয়েবসাইট মোবাইল, ট্যাবলেট বা কম্পিউটার সব ডিভাইসের ডিসপ্লেতেই সুন্দরভাবে উপস্থাপিত হবে। এই Tailblocks গুলো শুধু Tailwind CSS Framework এর জন্য ব্যবহার করতে পারবেন। এই Tailblocks এর মাধ্যমে খুব সহজ এবং কম সময়ের মধ্যে কপি/পেস্ট এর মাধ্যমে আপনার ওয়েবসাইট ডিজাইন করতে পারবেন।
CDN – কি?
CDN বা Content Delivery Network হচ্ছে বিশ্বব্যাপী বিস্তৃত অসংখ্য সার্ভার যেগুলো একসাথে কাজ করে ইন্টারনেট কন্টেন্টগুলোকে দ্রুত আদান-প্রদান করার লক্ষ্যে। ইন্টারনেট কন্টেন্ট যেমন – জাভাস্ক্রিপ্ট ফাইলস, এইচটিএমএল পেজেস, স্টাইলশিটস, ইমেজেস বা ভিডিওস।
কিভাবে Tailwind CSS এবং Tailblocks ব্যবহার করে মোবাইল দিয়ে ওয়েবসাইট ডিজাইন করবেন?
প্রথমে আপনার মোবাইলে থাকা যেকোনো একটি কোড ইডিটর ওপেন করুন। যদি কোন কোড ইডিটর না থাকে তাহলে নিচে দেওয়া লিংক থেকে Acode ইডিটর ডাউনলোড করুন অথবা প্লে-স্টোর থেকেও ইনস্টল করতে পারেন।
আমার লিংক
প্লে-স্টোর লিংক
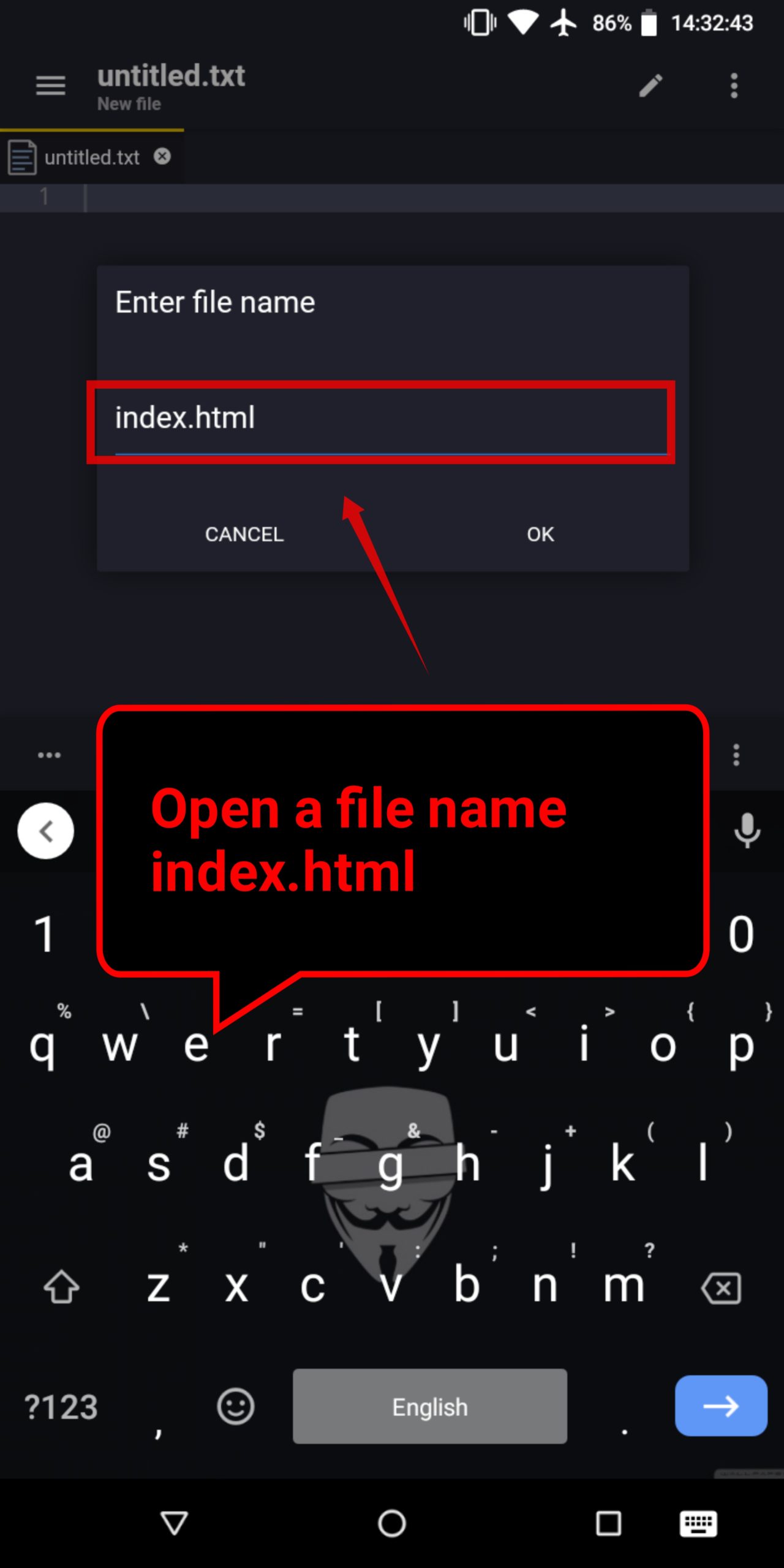
ইন্সটল করা হয়ে গেলে অ্যাপটি ওপেন করুন। অ্যাপটি ওপেন করার পর ডানপাশের কোণায় থাকা থ্রি-ডট মেনু তে ক্লিক করে ‘New file’ – এ ক্লিক করুন। তারপর ফাইলটির নাম দিন ‘ index.html ‘ তারপর নিচে থাকা সেভ আইকনে ক্লিক করে index.html ফাইলটি আপনার ইন্টারনাল/এক্সটারনাল মেমোরিতে সেভ করে নিন।

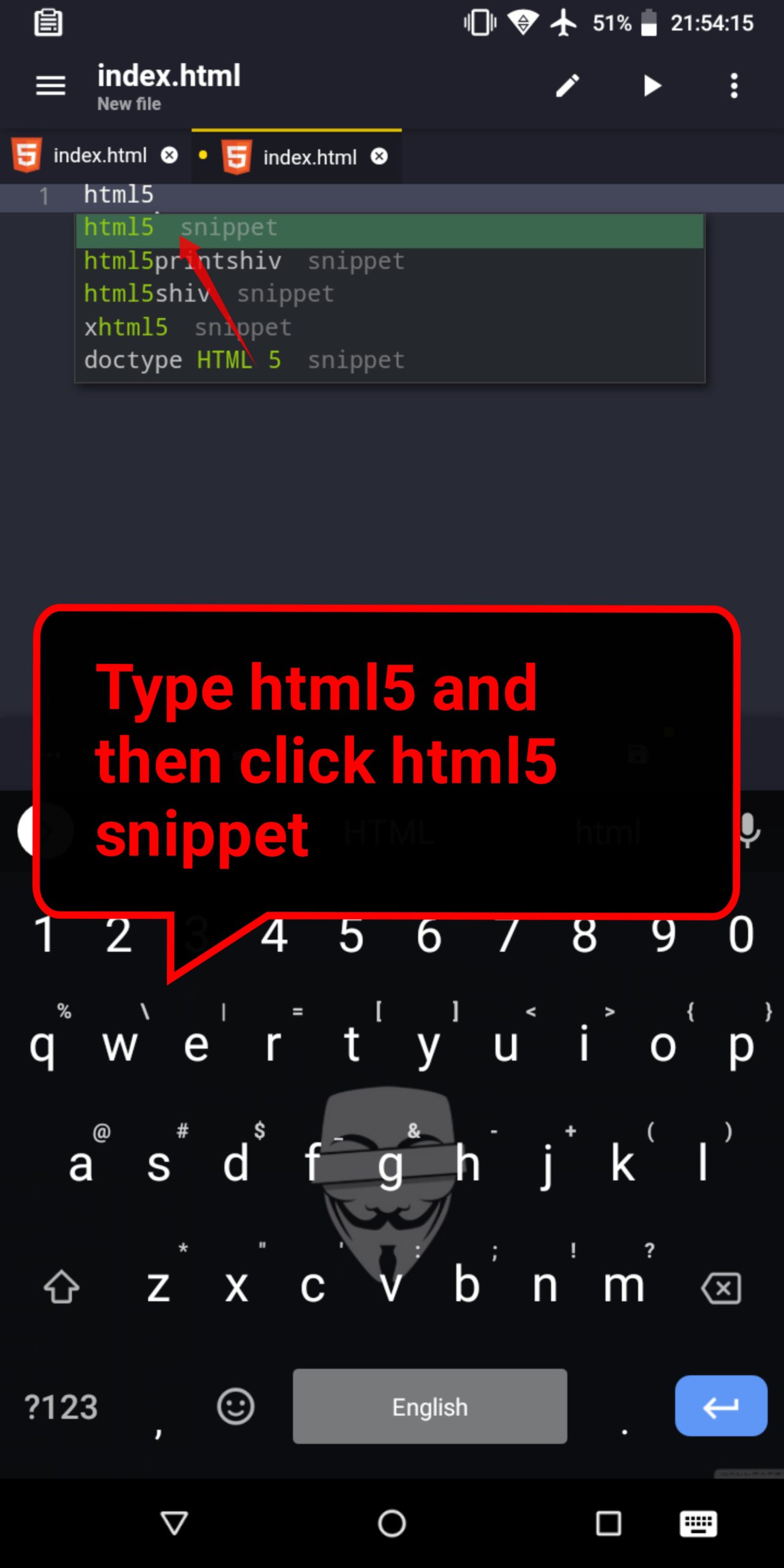
ফাইলটি সেভ করা হয়ে গেলে এইবার আমাদের HTML – এর ব্যাসিক কোডগুলো লিখতে হবে। এর জন্য সিম্পলি লিখুন html5 তারপর নিচে সাজেশনে দেখানো html5 এর উপর ক্লিক করুন তাহলে অটোমেটিক HTML এর ব্যাসিক কোডগুলো লিখা হয়ে যাবে। এখানে title ট্যাগ-এ আপনারা চাইলে আপনাদের ইচ্ছেমতো টাইটেল দিতে পারবেন।

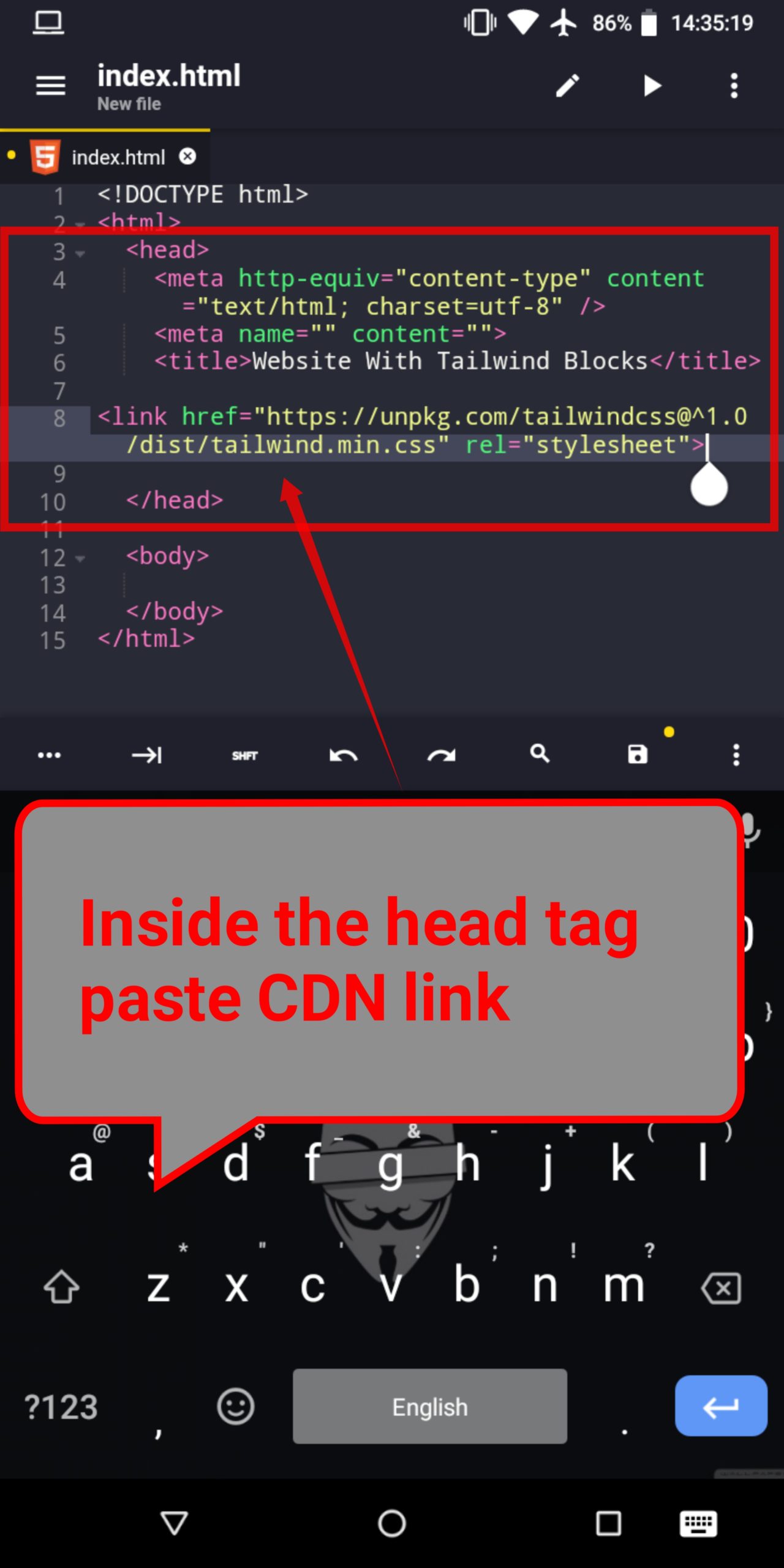
এবার head ট্যাগ এর মধ্যে থাকা title ট্যাগ এর ঠিক নিচে
Click Here To Get/Copy The Code
উপরের কোডটুকু কপি করে পেস্ট করে দিন।
নিচের এই ছবিটি লক্ষ্য করুন।

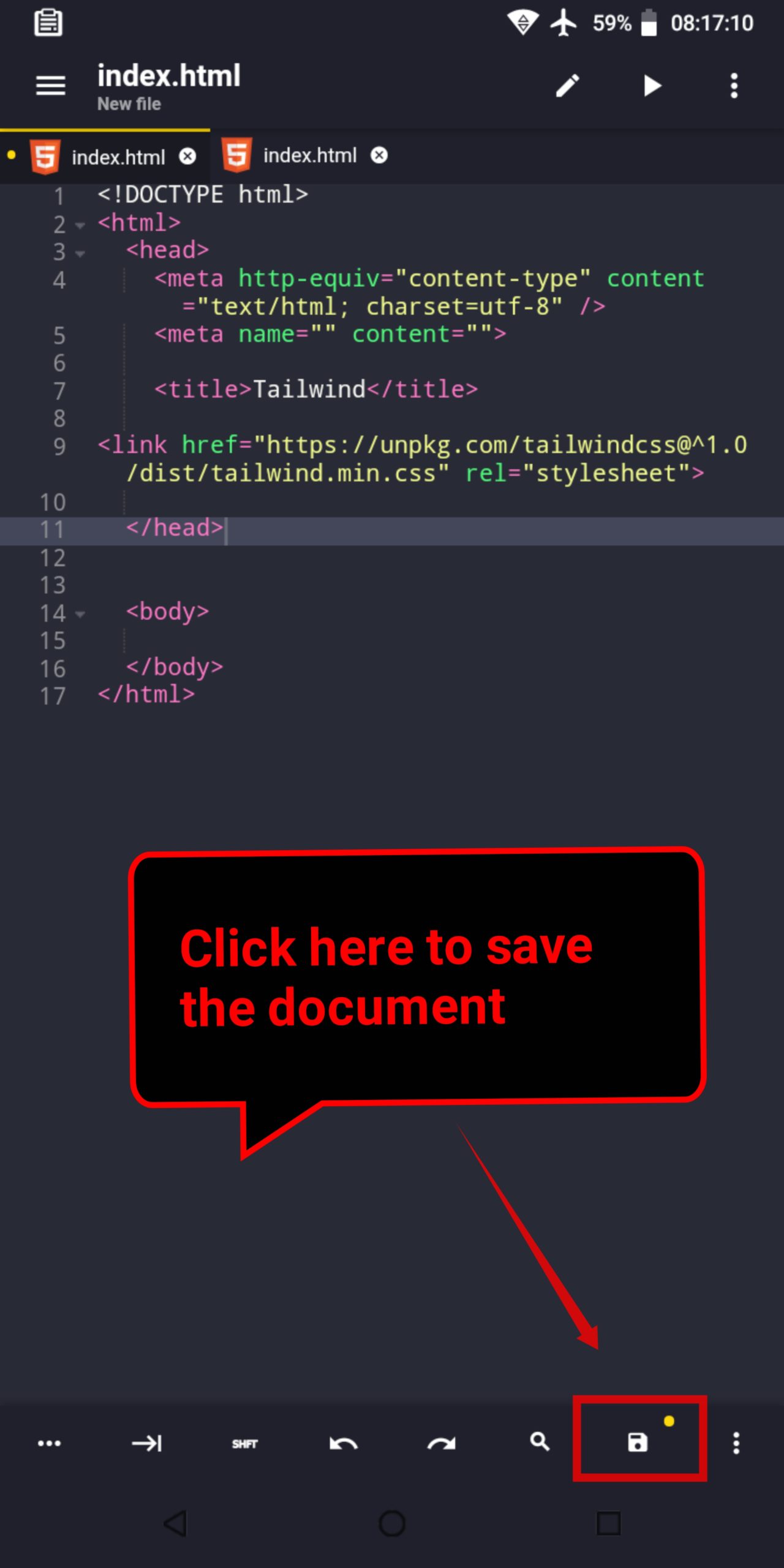
কোডটুকু head ট্যাগ এর মধ্যে পেস্ট করা হয়ে গেলে নিচে থাকা সেভ বাটনে ক্লিক করে সেভ করে নিন।

এরপর আমাদেরকে Tailblocks খুঁজতে হবে। এর জন্য আমরা Tailblocks এর অফিশিয়াল সাইট-এ চলে যাবো।
Tailblocks – অফিশিয়াল সাইট লিংক
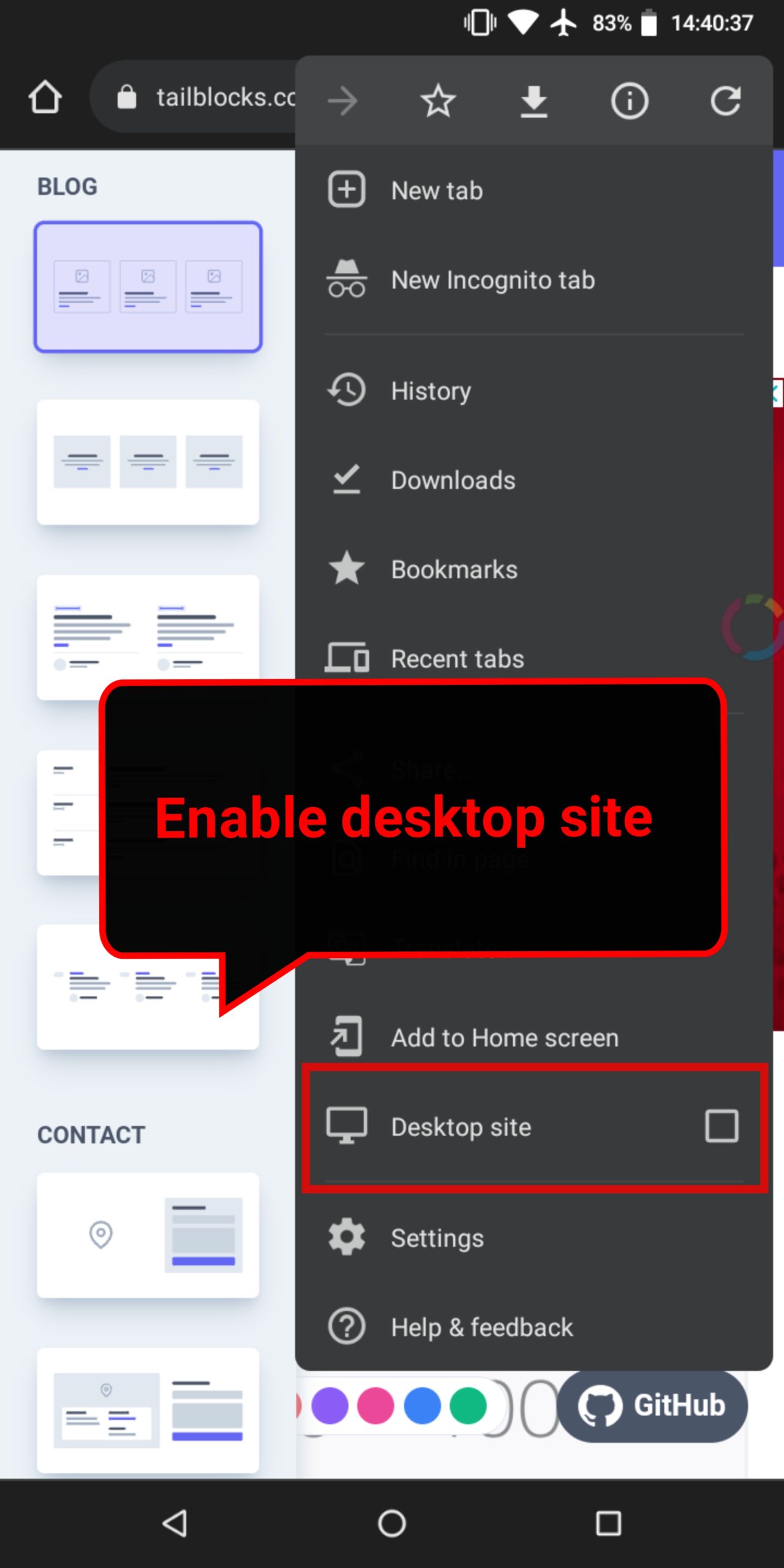
ওয়েবসাইটে আসার পর ব্রাউজার এর থ্রি-ডট মেনু থেকে Desktop Mode চালু করে নিতে হবে। তা নাহলে কোড কপি করতে ঝামেলা হবে।

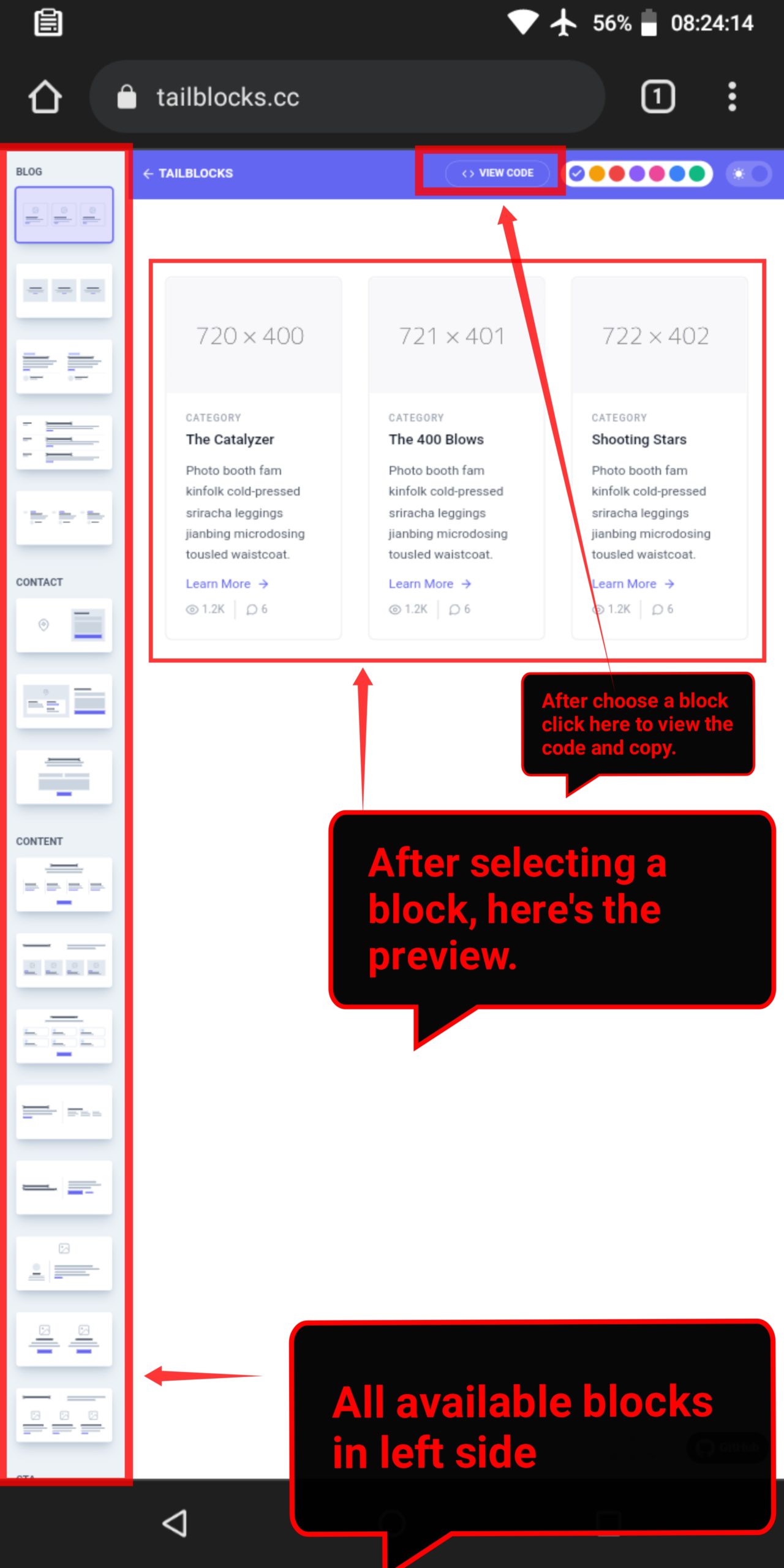
বামপাশে আপনারা অনেকগুলো ব্লক দেখতে পারবেন। মূলত এখান থেকেই আমাদের ব্লক সিলেক্ট করতে হবে এবং তারপর সেই কোডগুলো কপি করে আমাদের কোড ইডিটরে ওপেন করা HTML ডকুমেন্ট-এ পেস্ট করলেই হবে।

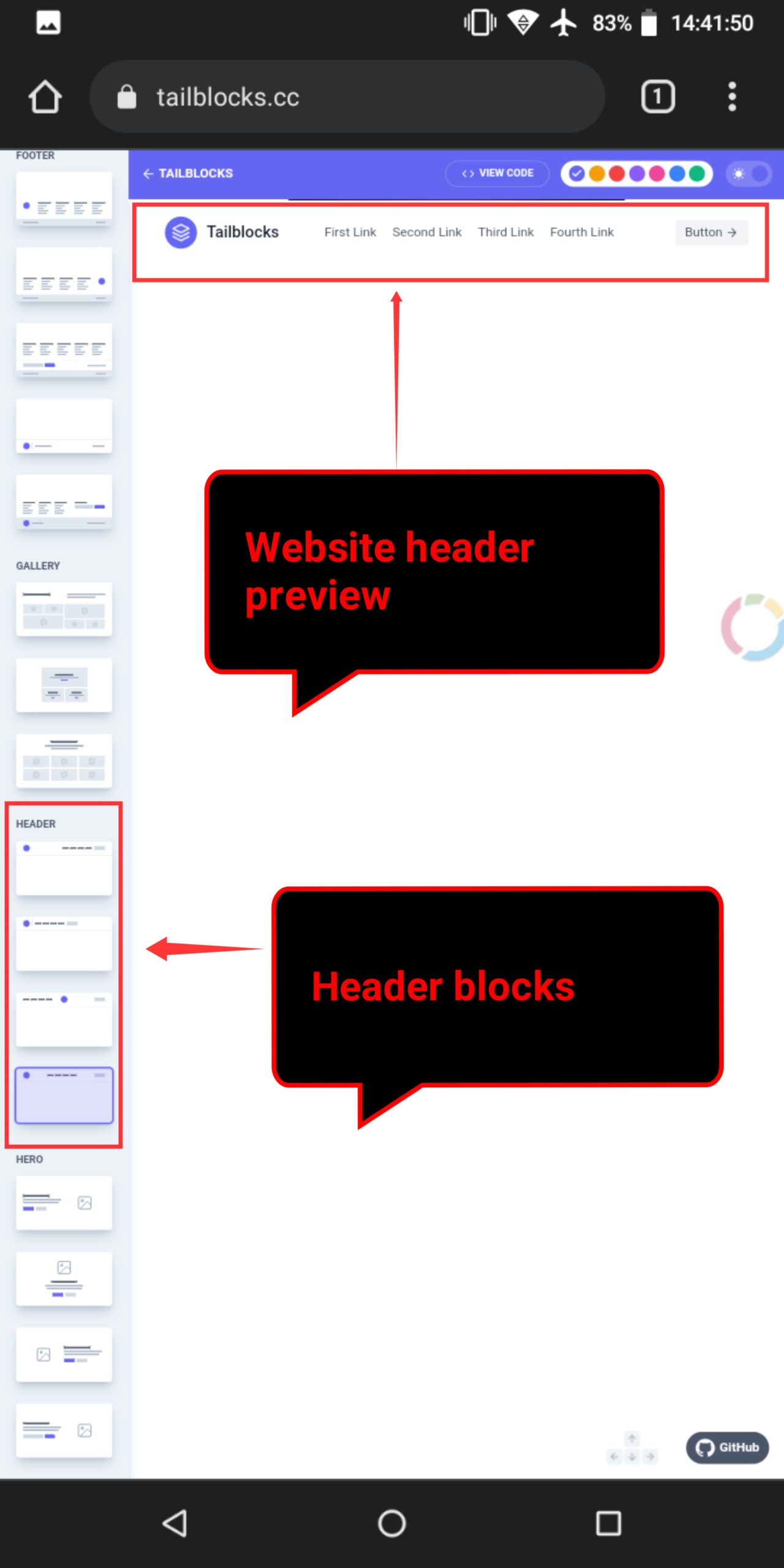
তো প্রথমে আমাদের জানতে হবে একটি ওয়েবসাইটের সবচেয়ে উপরে কি থাকে? অবশ্যই ওয়েবসাইটে সর্বপ্রথম Header সেকশন থাকে। তাই আমাদের বাম পাশ থেকে Header এর মধ্যে থাকা যেকোনো একটি ব্লক সিলেক্ট করতে হবে। একটি ব্লক সিলেক্ট করলে ডানপাশে আপনারা সেটার প্রিভিউ দেখতে পারবেন।

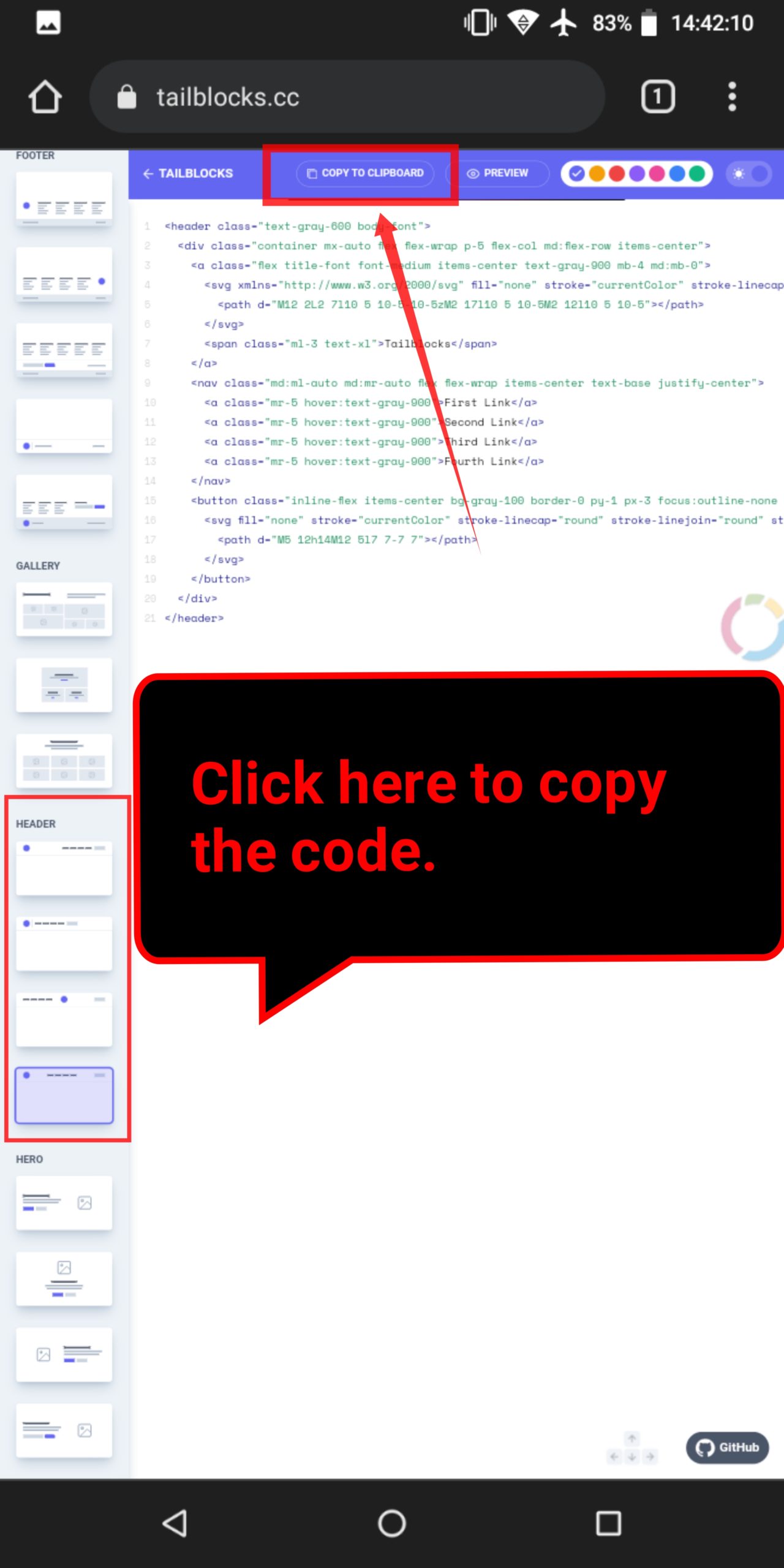
এইবার উপরে View Code নামে একটা অপশন পাবেন ঐখানে ক্লিক করুন। তারপর Copy to clipboard এ ক্লিক করলে কোড কপি হয়ে যাবে।

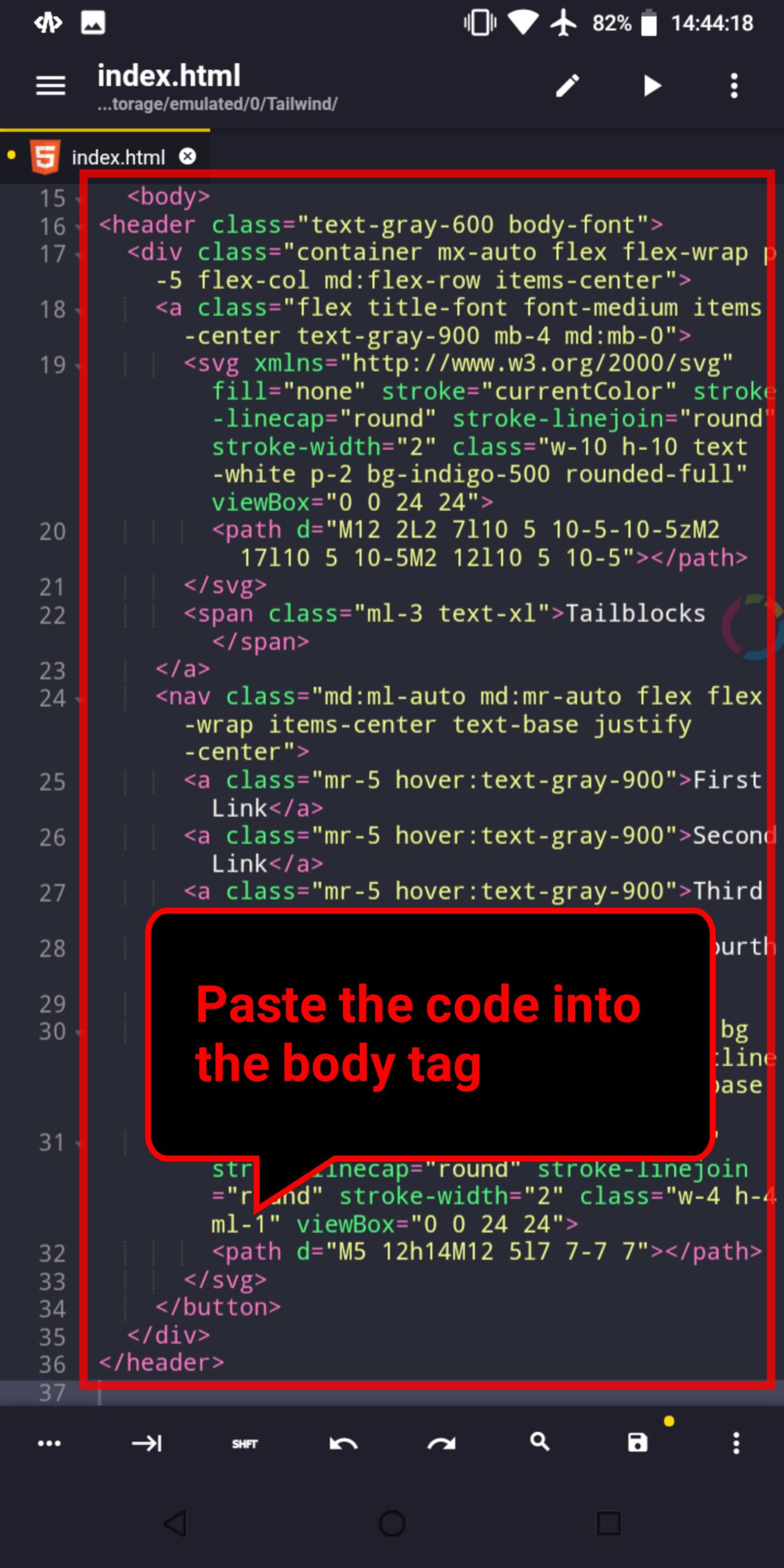
এবার আপনার কোড ইডিটরে ফেরত আসুন এবং body ট্যাগ এর মধ্যে আপনার কপি করা সমস্ত কোডটুকু পেস্ট করে সেভ করুন। চাইলে কোড ইডিটরের প্রিভিউ বাটনে ক্লিক করে দেখতে পারেন আপনার ওয়েবসাইটটি কেমন দেখা যাচ্ছে।

একটি ওয়েবসাইটে Header এর পরেই আসে কনটেন্ট সেকশন। আমাদের যেহেতু Header অ্যাড করা হয়ে গেছে এবার আমাদের কনটেন্ট সেকশন অ্যাড করতে হবে।
কনটেন্ট সেকশন অ্যাড করার জন্য আবার ওয়েবসাইটে ফেরত যান এবং
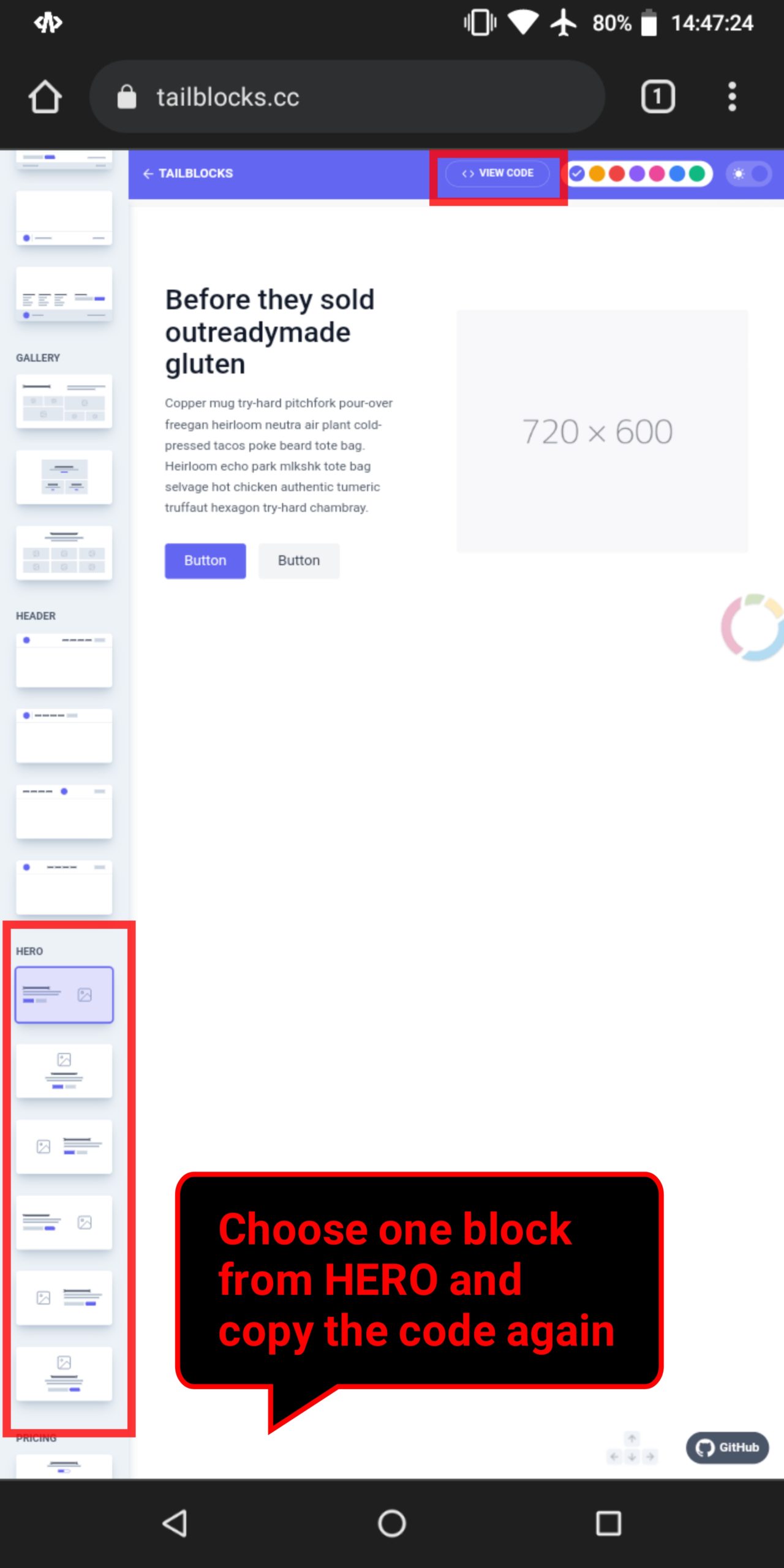
বামপাশে থাকা Hero বা Content থেকে একটি ব্লক-এ ক্লিক করুন এবং পূর্বের মতোই View Code এ ক্লিক করে কোডগুলো কপি করে নিন। আমি Hero ব্লকস থেকে প্রথমটা নিলাম।

আপনার কোড ইডিটরে ফেরত আসুন এবং সবচেয়ে নিচে body ট্যাগ দেখতে পারবেন। body ট্যাগ এর উপরে কোডগুলো পেস্ট করে দিয়ে আবার সেভ করুন।

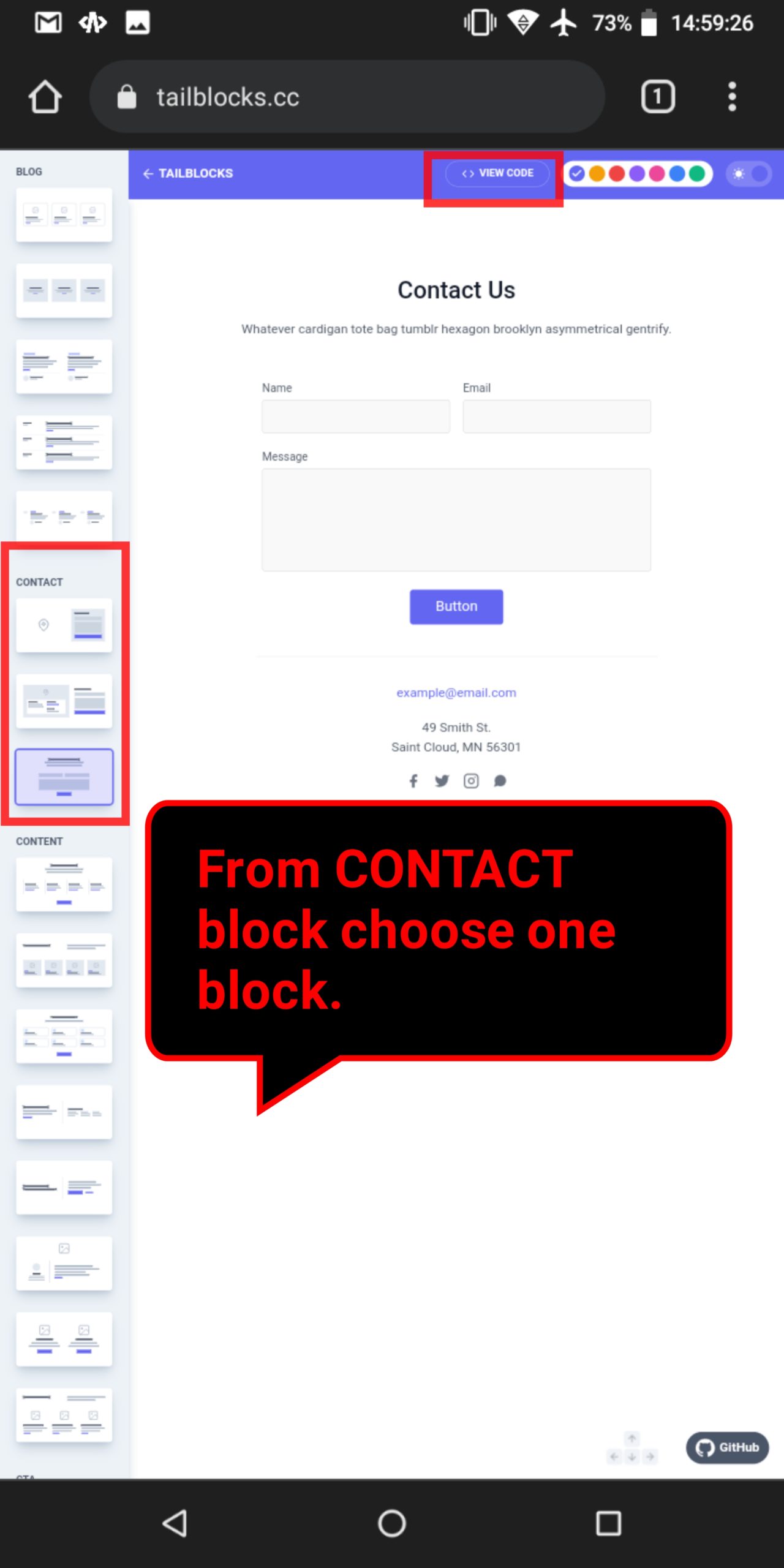
এবারে আমি আমার ওয়েবসাইটে একটা Contact Us সেকশন অ্যাড করবো। এর জন্য আবার ওয়েবসাইটে ফেরত যাবো এবং বামপাশের Contact ব্লকস এ থাকা শেষের ব্লকটি সিলেক্ট করে কোডগুলো কপি করে নেব।

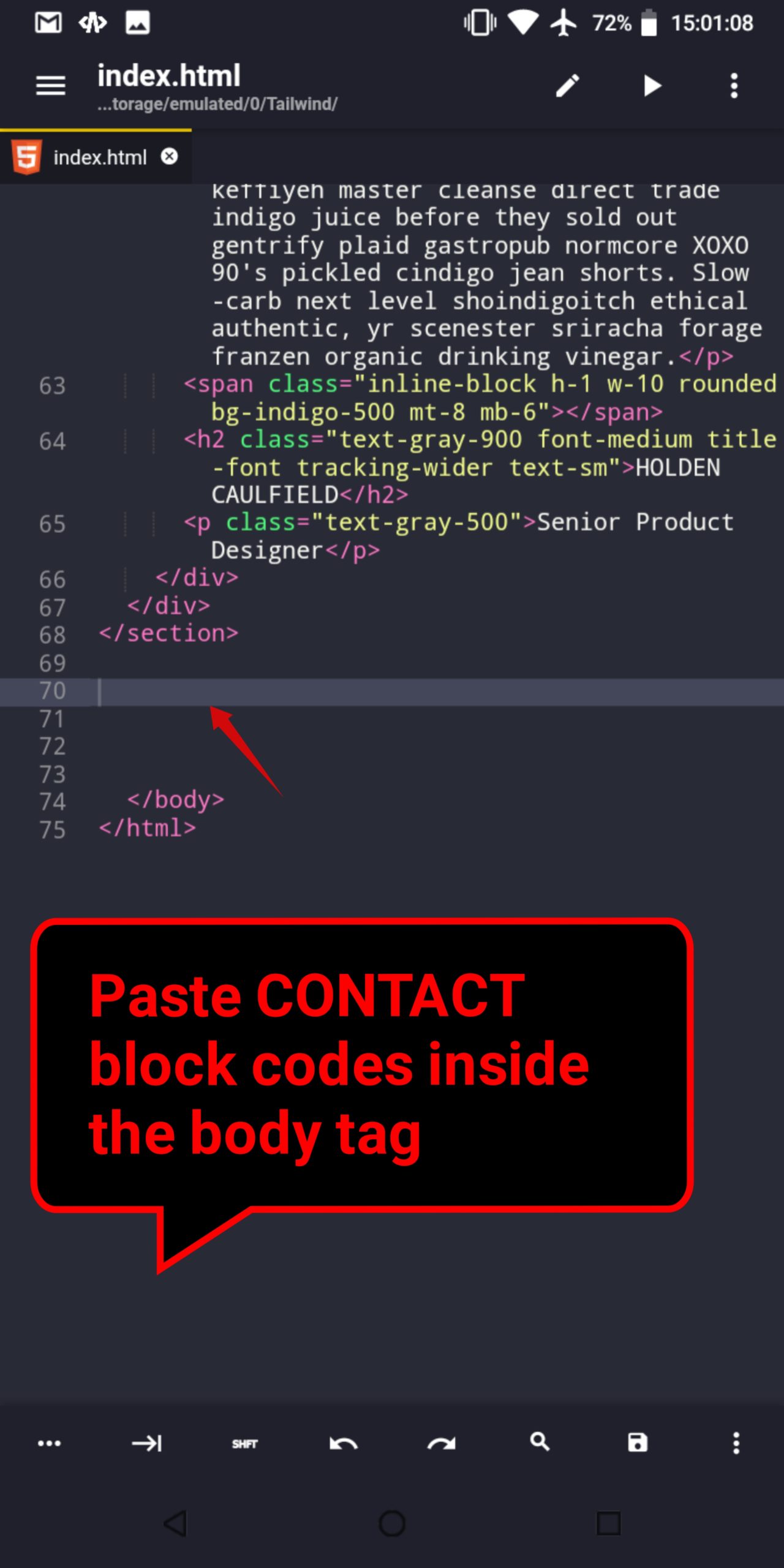
তারপর আবার কোড ইডিটর-এ ফেরত এসে আবারও পূর্বের মতোই নিচে থাকা body ট্যাগ এর উপরে কোডগুলো পেস্ট করে দেবো।

এবার ওয়েবসাইটটি সম্পূর্ণ করতে একটি Footer অ্যাড করবো। এর জন্য আবার Tailblocks ওয়েবসাইটে ফেরত যাবো এবং বামপাশের Footer ব্লকস থেকে চার নাম্বার ব্লকটিতে ক্লিক করে পূর্বের মতোই কোডগুলো কপি করে নেব।

তারপর আবার কোড ইডিটর-এ ফেরত এসে আগের নিয়ম মতোই নিচে থাকা body ট্যাগ-এর উপরে কোডগুলো পেস্ট করে দেবো। তারপর সেভ আইকনে ক্লিক করলে পুরো HTML ডকুমেন্টটি সেভ হয়ে যাবে।

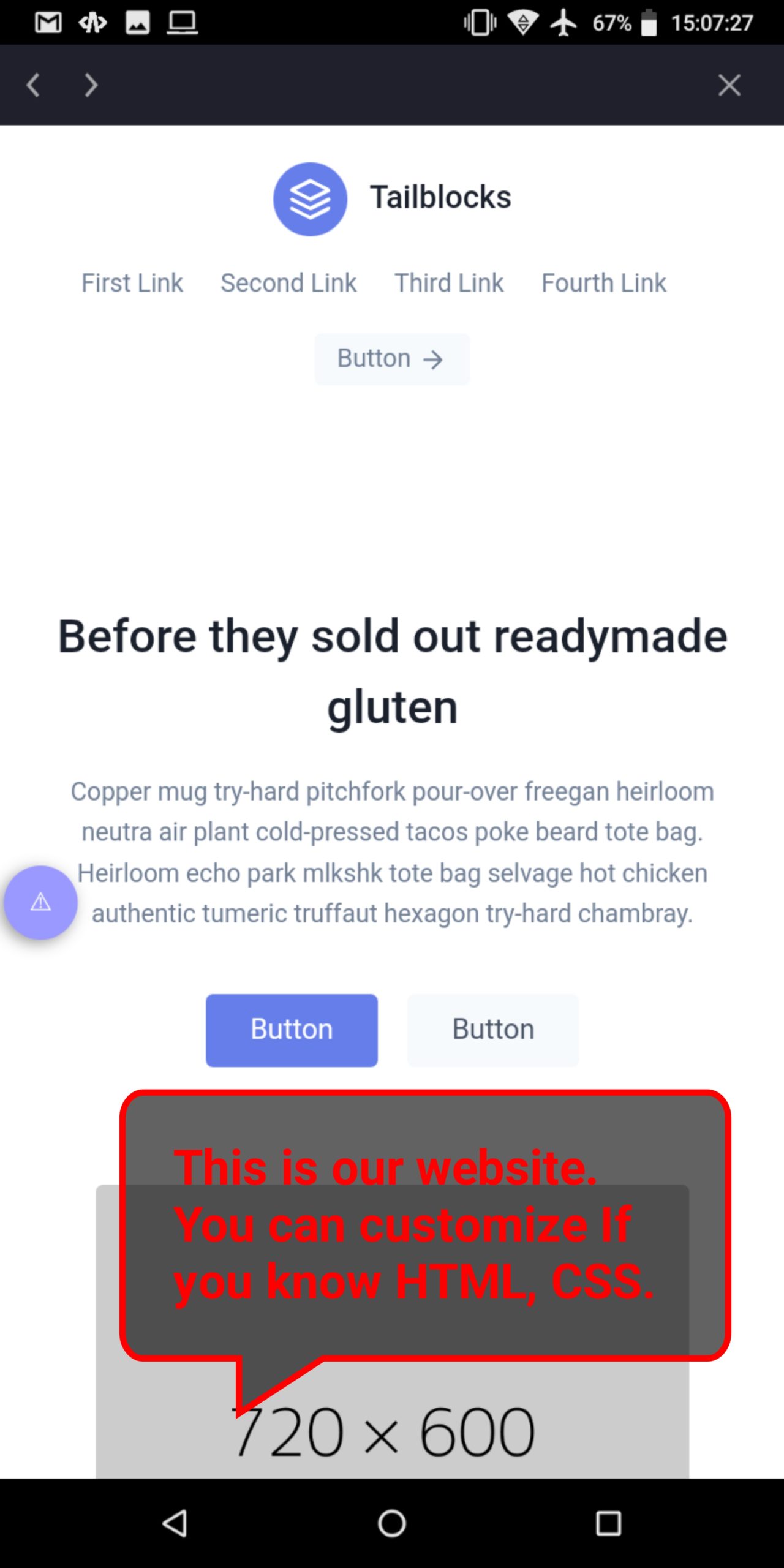
এবারে প্রিভিউ আইকনে ক্লিক করলে নিচের মতো ওয়েবসাইটটি দেখতে পারবেন যেটা সম্পূর্ণ রেসপনসিভ হবে।

তবে এখানে আপনারা ব্লকে থাকা ডামি টেক্সট বা ইমেজসহ ওয়েবপেজ লক্ষ্য করবেন। তবে আপনার যদি HTML CSS জানা থাকে তাহলে খুব সহজেই এগুলো পরিবর্তন করতে পারবেন। আপনি চাইলে আপনার ইচ্ছেমতো টেক্সট বা ইমেজ ব্যবহার করতে পারবেন।
এভাবেই আপনি খুব সহজেই কপি/পেস্ট এর মাধ্যমে একটি ওয়েবপেজ ডিজাইন করতে পারবেন। এভাবে অনেকগুলো পেজ ডিজাইন করে তাদের মধ্যে লিংক তৈরী করে একটি ওয়েবসাইট বানাতে পারেন।
আমি যেভাবে দেখিয়েছি বা ডিজাইন করেছি আপনাদেরকেও যে ঐ একইভাবে করতে হবে এমন কোনো কথা নেই। আপনারা আপনাদের ইচ্ছেমতো ব্লক নিয়ে ওয়েবপেজ ডিজাইন করতে পারবেন। আমি বলবো আপনারা সমস্ত ব্লক এক্সপ্লোর করুন। নিজে নিজে ডিজাইন করার চেষ্টা করুন।
আজকে এ পর্যন্তই।
বুঝতে বা আমার লেখায় কোন ভুল-ত্রুটি থাকলে অবশ্যই কমেন্ট বক্স-এ জানাবেন।
আপনাকে অসংখ্য ধন্যবাদ এতক্ষণ লেখাটি পড়ার জন্য। আপনার সময় অনেক অনেক ভালো কাটুক।
The post [Tailwind CSS] এক লাইন কোড না লিখেই কপি/পেস্ট করে মোবাইল দিয়েই সম্পূর্ণ রেসপন্সিভ ওয়েবপেজ/ওয়েবসাইট তৈরী করুন। [Tailblocks] appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/FV65SdNfR
via IFTTT




Emoticon