আসসালামু আলাইকুম । আশা করি সকলে ভালো আছেন । আমিও আলহামদুলিল্লাহ আপনাদের দোয়ায় অনেক ভালো আছি । যাই হোক আমি বেশি কথা বাড়াতে চাই না সরাসরি পোস্টের কথাতে চলে আসতে চায় ।
অনেকেই হয়তো পোস্টের টপিক দেখেই বুঝে ফেলেছেন যে আজ আমি কোন বিষয় নিয়ে লিখতে যাচ্ছি । আজ আমি আপনাদেরকে Wapkiz site এ CSS manage করা ও CSS কি তা শেখাতে যাচ্ছি । আশা করি সকলে আমার আজকের পোস্ট পড়বেন । ভালো লাগলে লাইক এবং কমেন্ট করবেন ।
আমরা এই ইন্টারনেট জগতে সবকিছু ঘেটাঘেটি করেই শিখেছি । যেমন আমরা মোবাইলে ইনকাম করতে পারতাম না । কিন্তু আস্তে আস্তে তা শিখে গেছি । ঠিক সেভাবে আমরা wapkiz এ CSS শিখব ।
তার আগে আমাদেরকে ভালোভাবে জানতে হবে যে CSS এর কাজ কী?
-> CSS এর কাজ মূলত Html কে সংক্ষিপ্ত রুপ দেওয়া । যেমন ধরুন আমাকে ওয়েবসাইটের প্রায় প্রতিটি ক্ষেত্রে Background রঙিন করতে হচ্ছে । তাহলে আমি যদি প্রতিটি ক্ষেত্রে Html ব্যাবহার করি তাহলে লিখতে লিখতে হাতে ব্যাথা ধরে যাবে । যদি একটি CSS এ রঙ ধরে করতে থাকে হলে ব্যাবহারটা অনেক সহজে হয়ে যাবে ।
আমরা প্রথমে Wapkiz থেকেই CSS শেখার চেষ্টা করি । ওয়াপকিজ যে আমাদেরকে কতকিছু দিয়েছে তা আমরা কাজে লাগাতে পারছি না । ওয়াপকিজে CSS তৈরি করা সহজ । আমাদেরকে মাথা ঘামিয়ে করা লাগবে না । শুধু নিদিষ্ট অপশনে আপনি যা চান তা সেলেক্ট করতে হবে । তো আজ যেহেতু প্রথম পব । আমি শুধু CSS তৈরি করাটা শেখাব । পরবতীতে ব্যাবহার নিয়ে আলোচনা করব ।
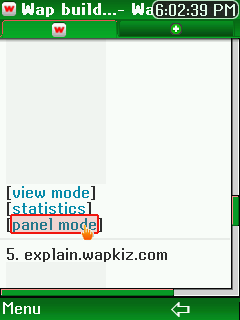
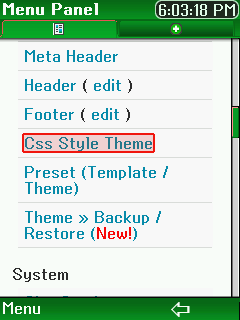
১। প্রথমে সাইটের Panel mod এ যান এবং তারপর css style theme অপশনে ক্লিক করুন ।


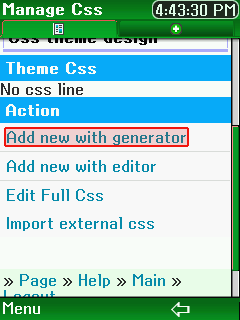
২। একদম শেষের দিকে এসে Add new with generator অপশনে ক্লিক করুন ।

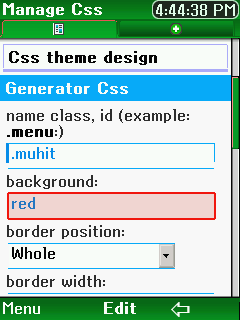
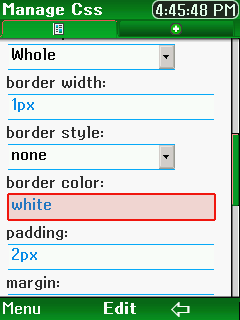
৩। তারপর Classname অপশনে .classname দিবেন । আমি ক্লাসনেম আমার নাম দিয়েছি । ইচ্ছামতো দিবেন । তারপর Background এ red দিয়েছি কারণ আমি ব্যাকগ্রাউন্ড লাল করতে চাই । আপনারা অন্যান্য রঙ বা রঙের কোড ব্যাবহার করতে পারেন ।

৪। তাছাড়া বডার সাইয ইচ্ছামতো 1px/2px ইত্যাদি ব্যাবহার করতে পারেন ।
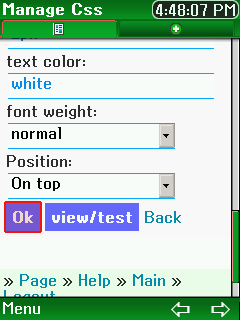
৫। Font color আপনি রঙ বা রঙের কোড দিতে পারেন । যেমন আমি white দিয়েছি । তাছাড়া Font width টি নরমাল বা বোল্ড বা ইটালিক করতে পারেন ।

আজ এতটুকুই । পরবতী পবে এর কাজ সম্পকে বণনা করা হবে ।
The post Wapkiz এ সহজে শিখুন CSS প্রথম পব appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/8IazRbv
via IFTTT




Emoticon