আসসালামুআলাইকুম
আসা করি আপনারা সকলেই আল্লাহর রহমতে ভালো আছেন। আমিও ভালো আছি। আর ভালো না থাকলে তো ভালো লাগার ওয়েবসাইট TrickBD আছেই। যেখানে আমরা নিত্য নতুন টিপস এবং Trick পেয়ে থাকি।
তো যাই হোক, J2me Tutorial এর দ্বিতিয় পার্ট টি নিয়ে আপনাদের মাঝে হাজির হলাম।
যারা প্রথম পার্ট টি দেখেন নি তারা নিচ থেকে দেখে আসুন।
Form কি
J2me Programming এ দুই ধরনের API রয়েছে।
- Low Level API
- High Level API
Form হচ্ছে Low Level Api.
Form এ আমরা Text, Image, String, TextField ইত্যাদি যোগ বা append করতে পারি।
আপনারা এতিমদ্ধে হয়তো বা HelloWorld programme তৈরী করা শিখে গেছেন আগের Tutorial থেকে।
এখন আমি আপনাদের দেখাব কিভাবে আপনারা manually Source Code তৈরী করবেন।
আগের পর্বটি যারা দেখেছেন এবং ভালো ভাবে বুঝতে পেরেছেন তাদের জন্যে এটি বুঝতেও সুবিধা হবে।
তো প্রথমে এপ টি Open করুন। তারপর
আগের মতো New project এ Click করুন।
Project Name এর নাম দিন। ধরুন, নাম দেওয়া হল “MyMidlet”।
Create এ Click করে জোত বার পারমিশন চাই Yes দিন।
এখন Source Package Click করুন।
এরপর Option >> New এ জান এরপর কিছু Options দেখতে পাবেন।
- MIDlet
- MIDP Canvas
- Java Class
- Java Interface
- Java Package
এখান থেকে MIDlet Select করুন।
তারপর MIDlet Name এ MIDlet এর নাম দিন। ধরুন “FirstMidlet” এই নাম দেওয়া হল। এরপর
Class Name এ Class এর নাম দিন ধরুন “Main” এই নাম দেওয়া হল। আপনারা আপনাদের পছন্দ মতো নাম দিতে পারেন। তবে মনে রাখবেন, Class Name এ কোনো Space রাখা যাবে না।
MIDlet Icon আপাতত ফাঁকা রাখুন।
এখন Finish এ Click করুণ
জোত বার পারমিশন চাই Yes দিন।
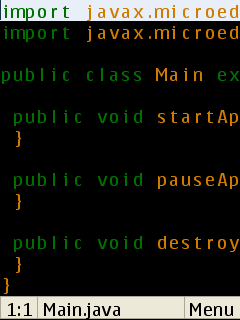
এখন “Main” এই নামের MIDlet File তৈরী হয়ে যাবে। Main এ Click করুন। তারপর নিচের মতো দেখতে পারবেন।

এখন প্রথমে দেখুন midlet এবং UI LCDUI (Liquid Crystal Display User Interface) import করা আছে।
import javax.microedition.midlet.*; import javax.microedition.lcdui.*;
তারপর দেখুন 3 টা Method দেওয়া আছে।
public void startApp() {
}
public void pauseApp() {
}
public void destroyApp(boolean unconditional) {
}
এখন startApp এর ভিতরে কাজ করবো।
তো প্রথমে startApp() এর মধ্যে চলে যান। এরপর প্রথমে Line এ লিখুন।
Display disp = Display.getDisplay(this);
এখানে Display হচ্ছে Data Type এবং disp হচ্ছে variable আপাতত এটুকু বুঝুন।
variable কি কিভাবে তৈরি করবো তা পরবর্তীতে আলোচনা করা হবে।
এরপরের Line এ আমরা একটি Form তৈরি করবো।
Form f = new Form("TrickBD");
TrickBD টা হচ্ছে Form এর Title বার।
আপনাদের ইচ্ছা মতো দিতে পারেন।
এরপর আমরা Form এ কিছু Text যুক্ত করবো।
f.append("Know for sharing");
f.append("Code With Nayeem24");
এখন আমরা String তৈরি করা শিখবো।
String কি?
String হচ্ছে যেখানে Text সমূহ লিপিবদ্ধ হয়ে থাকে।
অর্থাৎ String হচ্ছে
Text রাখার জায়গা।
অনেকেই হয়তা String এর সাথে পরিচিত।
নিচে J2me এর জন্যে String তৈরি করা হল।
String str = "I am a String";
এখন আমরা উক্ত String টা কে Form এ যুক্ত করবো।
নিচে দেখানো হল।
f.append(str);
String টা Form এ যুক্ত হয়ে গেলো।
এখন আমরা এই Form টা Display তে Show করাবো।
disp.setCurrent(f);
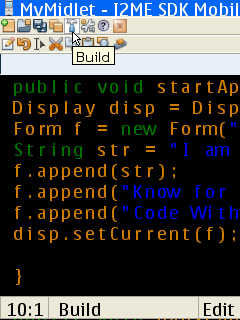
আমরা এতখন যেই কোড গুলো লিখতেসিলাম সেগুলো সব startApp এর ভিতরে।
নিচে একত্রে দেখানো হল।
Display disp = Display.getDisplay(this);
String str = "I am a String";
f.append(str);
f.append("Know for sharing");
f.append("code with Nayeem24");
disp.setCurrent(f);
startApp এ কোড গুলো লেখা শেষ হলে। Build এ Click করুন।

তারপর আগের মতো পারমিশন দিয়ে এপ টি তৈরি করুন।
তো, যখন আমরা এপ টি Open করবো। তখন startApp() এ থাকা কোড গুলো excute হবে।
Display তে প্রথমে জেটা ডাকা হবে সেটাই excute হবে। আকামা প্রথমে Form f ডাকা হয়েছে।
disp.setCurrent(f);
সুতরাং, প্রথমে Form ta excute হবে।
Form এ যেই লেখাগুলো যুক্ত করা হয়েছে তা আপনারা এপ টি Run করলেই দেখতে পারবেন।
নিচ থেকে সম্পূর্ণ Source Code টি Download করে practise করতে থাকুন।
Main.java
/*
* Code With Nayeem24
*/
import javax.microedition.midlet.*;
import javax.microedition.lcdui.*;
public class Main extends MIDlet {
public void startApp() {
Display disp = Display.getDisplay(this);
Form f = new Form("TrickBD");
String str = "I am String";
f.append(str);
f.append("Know for sharing ");
f.append("Code With Nayeem24");
disp.setCurrent(f);
}
public void pauseApp() {
}
public void destroyApp(boolean unconditional) {
}
}
The post J2me বা Java ME প্রোগ্রামিং শিখুন। এবং তৈরী করে ফেলুন Java ME Application আপনার হাতে থাকা জাভা ফোন টি দিয়ে (part: 2) appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/peVEGgh
via IFTTT




Emoticon